WebVTT文件为HTML视频 video 元素添字幕
这篇文章由 DeathGhost 编辑,发布于
Web视频文本轨道格式WebVTT主要用途是标记与HTML <track>元素相关的外部文本轨道资源;WebVTT文件为视频内容提供字幕或副标题。
通过WebVTT文件,我们可以对web视频元素进行字幕创建与编辑;通过元素<track>将其导入即可。
<video controls>
<source src="deathghost.mp4">
<track src="webvttFile.vtt" default>
</video>webvtt文件内容是
WEBVTT
00:00:00.000 --> 00:00:01.000
这是webvtt文件字幕
00:00:01.000 --> 00:00:03.000
一个4s中视频
00:00:03.000 --> 00:00:04.000
时间格式时分秒及其毫秒示例图

我们可以看到WebVTT文件通常由一系列与时间间隔关联的文本段组成,时间段后则就是所需展示的字幕内容。一般情况下我们编辑在文本仅需在一行内完成,除非特殊情况,我们也可以对其进行换行操作或缩进。

另外我们可以通过CSS控制其字幕样式,通过:: cue伪元素进行定义。
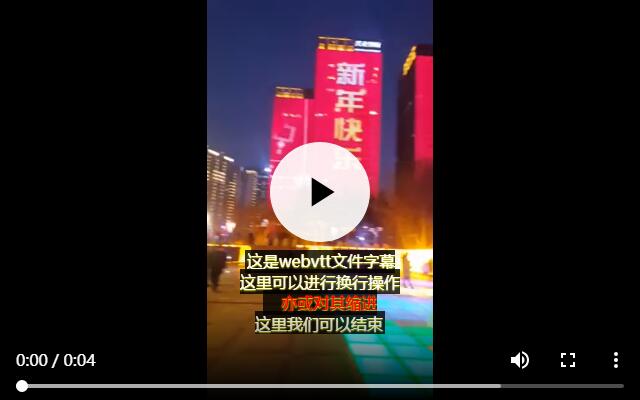
例如:文本颜色白色,文本阴影为黄色,<b>标签文本为红色
video::cue{
color:white;
text-shadow:0 1px 1px yellow;
}
video::cue(b){color:red;}vtt文件如:
WEBVTT
00:00:00.000 --> 00:00:01.000
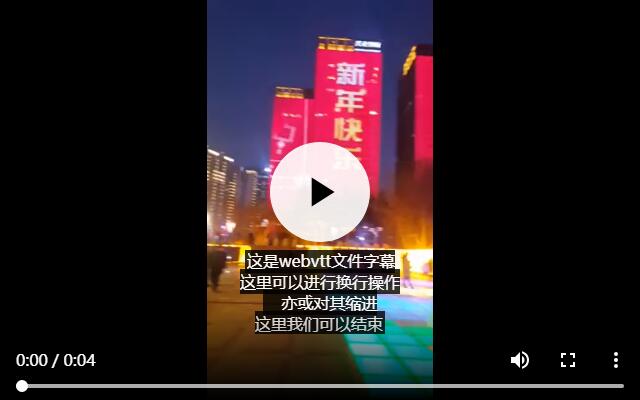
这是webvtt文件字幕
这里可以进行换行操作
<b>亦或对其缩进</b>
这里我们可以结束
00:00:01.000 --> 00:00:03.000
一个4s中视频
00:00:03.000 --> 00:00:04.000
时间格式时分秒及其毫秒
也可以对其声音标识进行样式渲染,
:: cue(v [voice = 'ZhangSan']){color:white}
:: cue(v [voice = 'LiSi']){color:blue}
00:00:00.000 --> 00:00:01.000 position:10%,line-left align:left size:35%
这是webvtt文件字幕
<v ZhangSan> 这里可以进行换行操作
<b>亦或对其缩进</b>
这里我们可以结束
00:00:01.000 --> 00:00:03.000 position:90% align:right size:35%
<v LiSi> 一个4s中视频同时我们也可以控制cues在视频窗口中的显示位置,如下:
WEBVTT
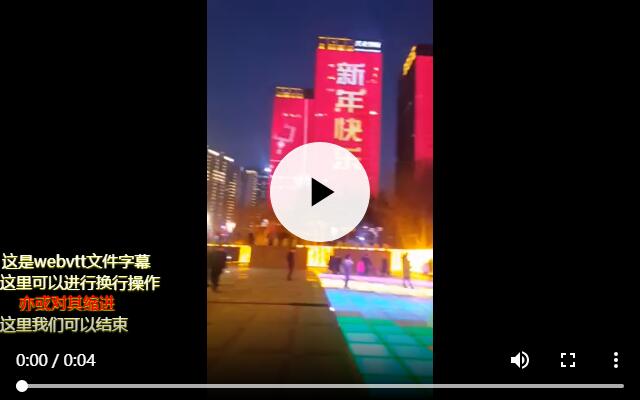
00:00:00.000 --> 00:00:01.000 position:10%,line-left align:left size:35%
这是webvtt文件字幕
这里可以进行换行操作
<b>亦或对其缩进</b>
这里我们可以结束
00:00:01.000 --> 00:00:03.000 position:90% align:right size:35%
一个4s中视频
00:00:03.000 --> 00:00:04.000 position:45%,line-right align:center size:35%
时间格式时分秒及其毫秒
大概基础的就是这样子,具体大家可以参考 文档 查阅。



