合理使用HTML元素标签构建Web页面 html5语义标签使用规则
这篇文章由 DeathGhost 编辑,发布于
归类于 Html » 🏹系统分享 👋分享到微博 当前评论 2 条。
对于web前端开发而言,html、css和javascript算是构建页面所需的基础性标记、布局及交互语言;对于web前端而言算是一个涉及面比较广的概念,也不仅仅如此;而实际工作中,大多数人的侧重点已经发生了改变,有的偏向于页面设计与制作,又有一部分人偏向于javascript交互方面;但往往后者会遗漏掉html及css的基础,而前者则遗漏了逻辑交互;这对于当今web前端开发人员而言,算是不合格的。
web前端开发的前身算是网页设计与制作,之所以近些年来该职业比较热门,原因在于入门门槛比较低,相比服务器端语言而言,只要你感兴趣,还是很好入门的。但由于这个职业相对涉及知识面比较广,许多人在学习过程中出现了瓶颈及偏好,致使目前市场上出现了两大类前端,一类偏向于设计,页面结构布局及用户体验,另一类偏向于JavaScript交互及服务器端;其实这也是正常现象,如果将某一面做到极致,也是相当不错。
但是,对于当下前端的不断扩展,如果还是web前端开发工程师(人员),偏向哪方都是不利的,大家也能看出来目前的趋势。
所以归结于此,web前端首先必须将基础的,html、css和javascript能够灵活运用,也不一定说是学的特别透彻,但最基本的还是要OK的啦。
今天在这里巩固下html标签的基本用法,特别是对于html5一些语义性标签元素的合理使用;我们都知道,整个页面全用div标签布局也可以,渲染出来看不出来什么异样,但是,我们要记住,一个是我们要合理使用html元素进行页面构建,让其结构清晰明了,更重要的是为了让机器更好读取。

拿到产品或设计稿,我们首先对其整体布局结构在脑袋里或手下进行合理拆分,考虑其数据的扩展性;另外就是合理使用html标签元素对其内容包裹嵌套,嵌套的好与坏一定程度上不仅影响数据的扩展同时还影响了机器对数据的读取。
对于页面,我们都知道,大体结构是这样的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="main.js"></script>
</head>
<body>
</body>
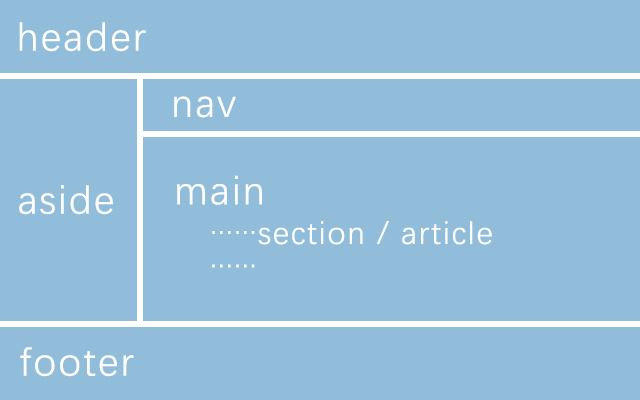
</html>html乃根元素,所有的html元素都归于其下为子元素;我们设计布局页面更多操作在body元素下,一个页面body元素主要包括header、nav、aside、main、footer等,这也是html5中的一些标签,上篇文章里大概介绍了其标签嵌套规则,这里也不在描述了,下面看看其元素的特定语义,以便我们更合理的对页面构建布局。
按内容模块划分:
header元素为页面或文本片段的首部(页面顶部header,亦或某片段header),包含标题元素、logo、搜索表单等相关信息。
footer元素为页脚或文本片段的尾部(页面底部footer,亦或某片段footer),包含附加信息,版权,作者或其他操作。
nav元素为页面的导航栏列表,链接跳转集。
aside元素可以侧边栏,底部栏主要信息为一些与页面不相关的信息(简介、友情链接、其他帮助类信息、广告类等等)。
session元素可以按内容模块去布局,通过标题(H1~H6)进行区分片段。
article元素直接可以当文章内容的包裹使用。
main元素body元素的主体内容,一个页面最多一个这个标签。
h1~H6元素意为标题,连续出现,根据内容优先级由高到低排版而定,勿断开使用,好比H1没有H2直接出现H3,能用,但不合理;同时,H1避免多次出现于一个页面。
按文本内容划分:
blockquote元素字面意思属于引用,好比引用某篇文章的摘要等等,与q元素是一个意思,只不过一个代表长文本,一个代表短文本。
ul/ol/dl元素三者均可布局列表式信息内容,ul/ol无序与有序,dl中包含dt与dd子元素,在使用过程中注意合理利用,标题内容的配合。
figure元素属于html5中的,实际中我们可以用于图文(注释/标题)片段。
strong/em元素Strong 元素 (<strong>)表示文本十分重要,一般用粗体显示;<em>着重元素标记出需要用户着重阅读的内容, <em> 元素是可以嵌套的,嵌套层次越深,则其包含的内容被认定为越需要着重阅读。
总之,无论通过哪种标签布局结构,我们只需要按其语义按需合理不刻意对其标识,以免过度优化让蜘蛛误会;当然还有其他元素标签,也是一样的,正常,合理,顺其自然出现即可;同时注意下已废弃的html元素,尽量就别用了。



