初略Web API Notification 桌面通知
这篇文章由 DeathGhost 编辑,发布于
归类于 Javascript » 👋分享到微博 当前评论 0 条。
HTML5 Web Notifications API 通知接口用于向用户配置和显示桌面通知弹窗。例如,Email邮件通知、来电提醒、聊天信息提醒或任务提醒等。
关于Web开发技术中 Notification API 接口,其实在很早已经出来,却未曾使用过,最近项目中有个小场景需求,故以初略笔记。

实际应用场景
Web端聊天通知、邮件通知、电话通知及其他任务进度性通知。
传统通知方式
曾经我们见过类似处理方式,离开当前页面标签,会看到标签标题闪烁性文本内容提醒式样。
修改变更Document中的Title予以提醒,但是存在一个弊端就是浏览器最小化状态下无法看到。因此,我们可以看看Web中的Notification接口,会更好解决此类问题与需求。
HTML5 Web Notification
是浏览器的通知接口,用于在用户的桌面(而不是网页上)显示通知信息,同时该特性可以应用于Web Worker 中。
1、构造方法
let notification = new Notification(title, options)参数
title:通知标题。
options:设置通知的对象。
dir: 文字的方向;它的值可以是 auto(自动), ltr(从左到右), or rtl(从右到左)。
lang: 指定通知中所使用的语言。这个字符串必须在 BCP 47 language tag 文档中是有效的。
body: 通知中额外显示的字符串。
tag: 赋予通知一个ID,以便在必要的时候对通知进行刷新、替换或移除。
icon: 一个图片的URL,将被用于显示通知的图标。
2、事件处理
Notification.onclick:处理 click 事件的处理。每当用户点击通知时被触发。
Notification.onshow:处理 show 事件的处理。当通知显示的时候被触发。
Notification.onerror:处理 error 事件的处理。每当通知遇到错误时被触发。
Notification.onclose:处理 close 事件的处理。当用户关闭通知时被触发。
在调用此接口时,浏览器会询问用户是否接受。只有在用户同意的情况下,通知信息才会显示。
在运用过程中,首先检测浏览器是否支持该特性。
if (window.Notification) {
// Y
} else {
// N
}之后得取得用户的同意方可。
Notification.permission 一个用于表明当前通知显示授权状态的字符串。可能的值包括:denied (用户拒绝了通知的显示), granted (用户允许了通知的显示), 或 default (因为不知道用户的选择,所以浏览器的行为与 denied 时相同)。
if (window.Notification && Notification.permission !== 'denied') {
// ...
}default:用户还没有做出任何许可,因此不会弹出通知。
granted:用户明确同意接收通知。
denied:用户明确拒绝接收通知。
另外,需要在HTTPS协议下方可生效,HTTP测试无效。
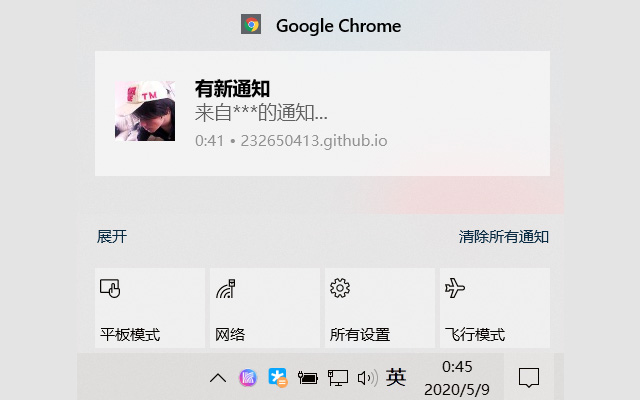
实际效果可以预览这里:Web Notification 通知示例,位于GITHUB上,下面简摘。
同时WIN10系统通知会存留在右小角通知窗口里。

<button id="notice">通知</button>
<script>
document.getElementById('notice').addEventListener('click', _ => {
if (window.Notification) {
Notification.requestPermission();
const notification = new Notification('有新通知', {
body: `来自***的通知...`,
silent: true, // 通知出现是否提示音
// sound: '', // 定义通知出现时的声音资源
icon: 'https://avatars2.githubusercontent.com/u/15223841?s=96&v=4'
});
notification.onclick = (event) => {
window.open('http://www.deathghost.cn', 'DeathGhost');
window.focus();
notification.close();
};
} else {
this._message.warning('对不起,你的浏览器不支持Web Notification!');
}
})
</script>好了,就到这里,晚安!



