CSS粘性定位固定表格thead部分元素小方法
这篇文章由 DeathGhost 编辑,发布于
归类于 Css » 🏹系统分享 👋分享到微博 当前评论 0 条。
我们都知道CSS position属性用于指定一个元素在文档中的定位方式。top,right,bottom 和 left 属性则决定了该元素的最终位置。任务一种布局都可以通过N多种方式将其设定,今天看看通过属性值sticky来固定表格头部内容。
表格内容溢出容器的情况下,用户在阅读内容时就无法定位内容归属列,不得不滚动去查看表头标识,一定程度上影响了用户体验;此类需求我们可以通过各种方法去实现,那么今天看看CSS中position属性值sticky来实现固定表头。
我们都知道CSS中position属性值: static | relative | absolute | sticky | fixed ;也就是相对定位,绝对定位以及粘性定位。
我们就看看其中的sticky属性值,在其元素被定义为sticky时,不会影响其他元素位置,依然按未定义的情形下定位。
使用场景
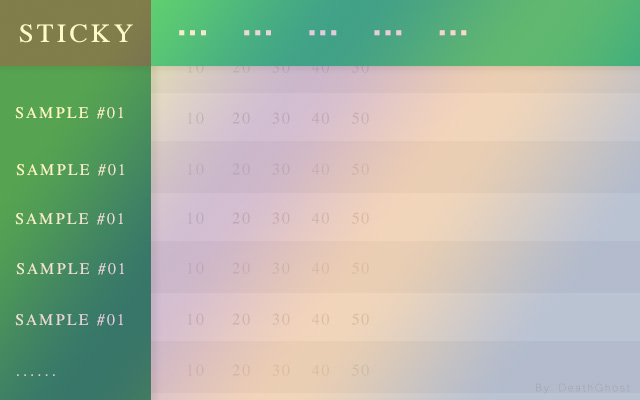
粘性定位常用于定位字母列表的头部元素。标示 B 部分开始的头部元素在滚动 A 部分时,始终处于 A 的下方。而在开始滚动 B 部分时,B 的头部会固定在屏幕顶部,直到所有 B 的项均完成滚动后,才被 C 的头部替代。
须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
例如:
#one { position: sticky; top: 10px; }在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到 viewport 视口回滚到阈值以下。

下面看看其如何固定表格头部内容。
1、创建一个内容高度大于容器高度表格
<table>
<thead>
<tr class="blue">
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>0</td>
<td>张三</td>
<td>20</td>
<td>陕西西安</td>
</tr>
<tr>
<td>1</td>
<td>李四</td>
<td>20</td>
<td>陕西延安</td>
</tr>
<tr>
<td>2</td>
<td>王五</td>
<td>28</td>
<td>陕西渭南</td>
</tr>
<tr>
<td>3</td>
<td>某人</td>
<td>22</td>
<td>陕西渭南</td>
</tr>
<tr>
<td>4</td>
<td>某人</td>
<td>23</td>
<td>陕西渭南</td>
</tr>
<tr>
<td>5</td>
<td>某人</td>
<td>23</td>
<td>陕西渭南</td>
</tr>
<tr>
<td>6</td>
<td>某人</td>
<td>23</td>
<td>陕西渭南</td>
</tr>
<tr>
<td>7</td>
<td>某人</td>
<td>23</td>
<td>陕西渭南</td>
</tr>
</tbody>
</table>2、设置样式表
body {
margin: 0;
padding: 1em;
}
table {
width: 100%;
text-align: left;
position: relative;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
tr.blue th{color:white;}
tr.red th {color:yellow;}
tr.blue th,
tr.red th{
position: sticky;
top:0;
background-color:blue;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.15);
}
thead tr{
color:white;
}注意position: sticky定义不是在thead或tr元素上,而是th标签上。
这样我们在滚动阅读时让其表头依附在顶端,便于用户查看所需内容列。
关于position: sticky的应用大家可以在其他更多场景中使用;而实际项目中复杂表格UI下未必是个好方法,这里介绍只是一个小方法。