input[type=checkbox]与input[type=radio]颜色设置 - accent-color
这篇文章由 DeathGhost 编辑,发布于
Web前端开发中相信很多人面对表单元素都会将其原始样式重置或借助非表单元素来模拟表单控件,之所以这般操作,是因为表单控件显示取决于设备、操作系统和浏览器。为了达到UI风格的统一,不得已而为之。
Web前端开发中表单控件是必不可少的一部分,很多人也知道它因“环境”(设备、操作系统与浏览器)变化而变化。下面了解下关于单选(input[type=radio])与复选(input[type=checkbox])表单控件颜色设置 - accent-color。
![input[type=checkbox]与input[type=radio]颜色设置 - accent-color](http://www.deathghost.cn/public/upload/article/2021/10/16/1634350443063929.jpg)
accent-color 语法
accent-color: auto/color;
// auto : 根据"环境"自动匹配
// color : 定义颜色accent-color 默认示例
<input type="checkbox" checked id="cb"/>
<label for="cb">示例复选</label>
如:设置accent-color颜色为红色
<input type="checkbox" checked id="cb"/>
<label for="cb">示例复选 - 设为红色</label>#cb{
accent-color: red;
}在线示例效果
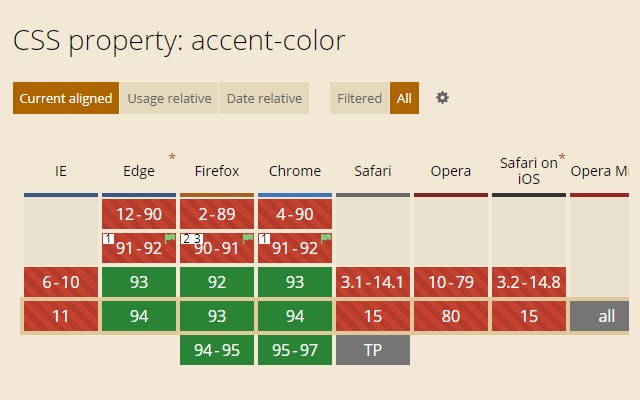
新的属性,因此,浏览器需要最新版本方可显示其效果。
accent-color 兼容

accent-color 应用场景
表单内容中多组单选项或复选项中,着重(强调)突显某一选项组。
实际应用可能不是很大,但也是个新属性,新技巧,说不定哪天会用到;有用没用,只要知道还有这么个设置即可!