angular操作DOM中的滚动条 自动滚动到底部示例
这篇文章由 DeathGhost 编辑,发布于
归类于 Angular » 👋分享到微博 当前评论 0 条。
实例应用中根据需求对DOM进行操作,这篇文章主要介绍angular如何操作DOM中元素的方法。本篇文章以发送消息为例,让滚动条实时滑动到最新消息位置(即最底部)。
一般情况下我们angular项目中很少对DOM进行操作的,但偶尔根据需求也会对元素进行操作;下面看看在angular中如何获取DOM元素内容。

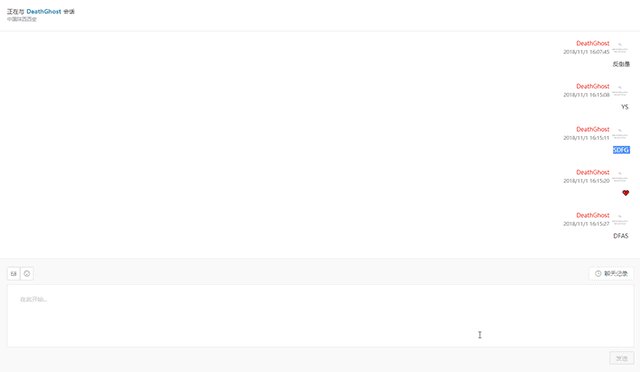
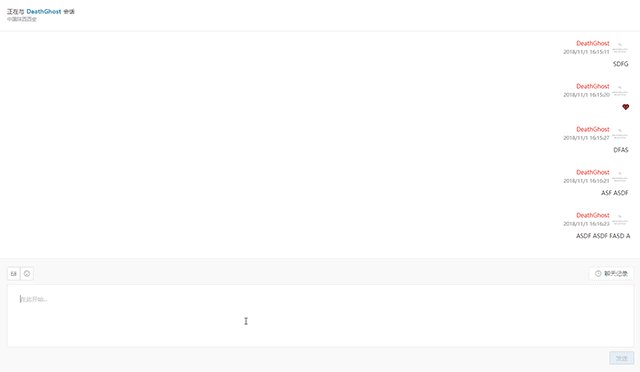
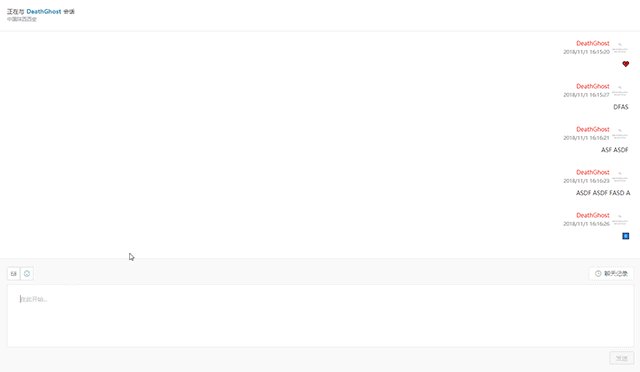
场景:模拟一个聊天窗口,发送信息后,滚动条自动滑动到最底部(如图所示)。
我们就可以借助angular中ElementRef类进行DOM操作。

根据UI设计显示,信息内容布局元素高度是固定的,如果内容溢出,则显示滚动条,自动滑动到底部(也就是最新消息位置)。
具体方法,我们在组件中导入“ElementRef”:
import { Component, OnInit, AfterViewChecked, ElementRef } from '@angular/core';constructor(
private el: ElementRef,
) {}接下来我们可以操作DOM中的元素(加入DOM中元素ID为"content"):
<div class="content" id="content">
<ul class="chatContentWrap">
...this.el.nativeElement.querySelector('#content')这样和js中操作基本一样,即可获取你想要的。
按照本示例,我们还需要用到ngAfterViewChecked(每次做完组件视图和子视图的变更检测之后调用)就是组件生命周期中AfterViewChecked接口中的方法。
选择布局包裹,然后将卷去高度赋等于包裹实际高度即可将滚动条置于最底部,定义此方法分别在ngAfterViewChecked()与ngOnInit()中执行即可实现与上图所示。
scrollToBottom(): void {
try {
this.el.nativeElement.querySelector('#content').scrollTop = this.el.nativeElement.querySelector('#content').scrollHeight;
} catch (err) {}
}ngAfterViewChecked() {
this.scrollToBottom();
}ngOnInit() {
this.scrollToBottom();
}